This post will show you how to provision Site Columns that uses Managed Metadata in SharePoint 2010. Managed Metadata is one of the new and exciting features of SharePoint Server 2010. It allows you to centrally manage metadata terms and keywords. Creating Managed Metadata columns using the SharePoint web interface is a simple task but the problem is that it does not allow you to move your Site Columns from one farm to another that easily. The reason is that these Site Columns definitions contains references to the unique IDs of the terms in the current Managed Metadata Service Application (MMS).
Exporting Site Columns
If you export a Managed Metadata Column and a Content Type using it to Visual Studio (SharePoint Designer > Export > Visual Studio Import, you know the drill) then you end up with definitions like below.
The Site Column is based on the TaxonomyFieldType and contains a Customization element which contains an array of properties (I’ve omitted most of them here). These properties contains IDs of the Managed Metadata group, term store and service application. Since these are unique for each MMS this definition cannot be provisioned to another farm (for instance from dev to stage, stage to prod etc).
Field
Type="TaxonomyFieldType"
DisplayName="Custom (web)"
List="Lists/TaxonomyHiddenList"
WebId="~sitecollection"
ShowField="Term1033"
Required="FALSE"
EnforceUniqueValues="FALSE"
Group="_Custom"
ID="{fce6a8e2-23e8-49c2-9bad-a534555296bb}"
SourceID="{5e68c9eb-5efe-4bcc-b8db-93d38d797fbe}"
StaticName="__Custom"
Name="__Custom"
Overwrite="TRUE">
Default />
Customization>
ArrayOfProperty>
Property>
Name>SspId</Name>
Value
xmlns:q1="http://www.w3.org/2001/XMLSchema"
p4:type="q1:string"
xmlns:p4="http://www.w3.org/2001/XMLSchema-instance">b98dd270-8577-4db8-99e1-b9e894624fdb
</Value>
</Property>
Property>
Name>GroupId</Name>
</Property>
Property>
Name>TermSetId</Name>
Value
xmlns:q2="http://www.w3.org/2001/XMLSchema"
p4:type="q2:string"
xmlns:p4="http://www.w3.org/2001/XMLSchema-instance">b7ae10cd-6c7c-4386-a1f2-7abec8e759e1
</Value>
</Property>
Property>
Name>AnchorId</Name>
Value
xmlns:q3="http://www.w3.org/2001/XMLSchema"
p4:type="q3:string"
xmlns:p4="http://www.w3.org/2001/XMLSchema-instance">00000000-0000-0000-0000-000000000000
</Value>
</Property>
...
</ArrayOfProperty>
</Customization>
</Field>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
And if you examine the XML further you will also notice that a second field is defined for this Site Column. This field is of the type Note and is hidden.
Field Type="Note" DisplayName="__Custom_0" StaticName="__CustomTaxHTField0" Name="__CustomTaxHTField0"
ID="{a6eae615-9835-4b75-97bf-d4e7a938b892}" ShowInViewForms="FALSE" Required="FALSE" Hidden="TRUE" CanToggleHidden="TRUE"
SourceID="{5e68c9eb-5efe-4bcc-b8db-93d38d797fbe}" Overwrite="TRUE" />
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; } .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
A lot of XML but quite useless for reuse…
So how do I do then?
To provision the Site Columns and Content Types without these hardcoded Guids and IDs you basically have two options:
- Create an event receiver (or similar) that creates the Site Columns and Content Types programmatically
- A combination of declarative and the programmatic approach above
 I prefer the second approach and I will show you how to do it (the first one can quite easily be done based on the code that will follow).
I prefer the second approach and I will show you how to do it (the first one can quite easily be done based on the code that will follow).
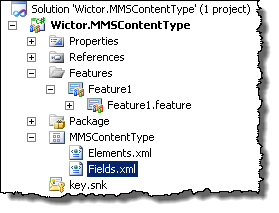
First you need to create a new SharePoint 2010 project in Visual Studio 2010, create a new Empty SharePoint project. Then add a new Content Type SharePoint Project Item (SPI) to the project and inherit it from the Item content type. Then add a new XML file to the SPI and name it Fields.xml. This elements manifest will contain the Site Column definition, but in order to make it into a manifest file you need to select the file and press F4 to edit the properties of the file. Change the Deplyment Type from NoDeployment to ElementManifest. Your solution should look like the image to the right. Also make sure to set the feature to be scoped to Site (Site Collection) level - we’re talking about deploying Site Columns and Content Types here.
Then it is time to write the declarative part (i.e. the XML). You need to add a new Field element of the type TaxonomyFieldType (or TaxonomyFieldTypeMulti). Configure it as follows or as it suits your needs. Notice that I have set the ShowField attribute to Term1033, this is needed by the MMS to select the correct term value.
<>xml version="1.0" encoding="utf-8" ?>
Elements xmlns="http://schemas.microsoft.com/sharepoint/">
Field ID="{749DA0D1-4649-4C25-871B-05F0C07221FC}"
Type="TaxonomyFieldType"
DisplayName="Home Country"
ShowField="Term1033"
Required="TRUE"
EnforceUniqueValues="FALSE"
Group="_Custom"
StaticName="HomeCountry"
Name="HomeCountry"
/>
</Elements>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
To add this field to the content type there is no rocket science, just do as you normally do:
FieldRef ID="{749DA0D1-4649-4C25-871B-05F0C07221FC}" Name="HomeCountry"/>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
That’s all that you can do declarative. If this would be deployed a field would be created of the type Managed Metadata but you have to manually connect it to the MMS.
Now we have to dig into some programming to connect the field to the MMS. This is done in an Event Receiver for the feature. Right-click the feature and select Add Event Receiver. Uncomment the FeatureActivated method and implement it as follows:
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
SPSite site = properties.Feature.Parent as SPSite;
Guid fieldId = new Guid("{749DA0D1-4649-4C25-871B-05F0C07221FC}");
if (site.RootWeb.Fields.Contains(fieldId)) {
TaxonomySession session = new TaxonomySession(site);
if (session.TermStores.Count != 0) {
var termStore = session.TermStores["Managed Metadata Service"];
var group = termStore.Groups.GetByName("Wictors Group");
var termSet = group.TermSets["Countries"];
TaxonomyField field = site.RootWeb.Fields[fieldId] as TaxonomyField;
// Connect to MMS
field.SspId = termSet.TermStore.Id;
field.TermSetId = termSet.Id;
field.TargetTemplate = string.Empty;
field.AnchorId = Guid.Empty;
field.Update();
}
}
}
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
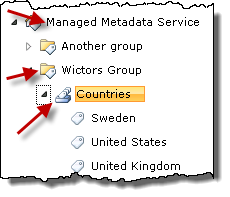
 This method will first check if the field has been deployed. The field is retrieved using the Guid of the Field, defined in the XML. Once that is confirmed that the field exists a TaxonomySession object is acquired using the SPSite object. The TaxonomySession object is declared in the Microsoft.SharePoint.Taxonomy assembly - so you have to add a reference to that assembly first. To connect the field to the MMS you need to retrieve the Term Store, Group and Term Set. All this is done using the names of them as defined in the MMS. The image to the right shows how the MMS looks like that this code is connecting the field to. It is very likely that you have the same structure of the MMS in your different environments - if not you have to come up with a more configurable way :-)
This method will first check if the field has been deployed. The field is retrieved using the Guid of the Field, defined in the XML. Once that is confirmed that the field exists a TaxonomySession object is acquired using the SPSite object. The TaxonomySession object is declared in the Microsoft.SharePoint.Taxonomy assembly - so you have to add a reference to that assembly first. To connect the field to the MMS you need to retrieve the Term Store, Group and Term Set. All this is done using the names of them as defined in the MMS. The image to the right shows how the MMS looks like that this code is connecting the field to. It is very likely that you have the same structure of the MMS in your different environments - if not you have to come up with a more configurable way :-)
Note the GetByName method used above is a custom extension that looks like this:
public static Group GetByName(this GroupCollection groupCollection, string name) {
if (String.IsNullOrEmpty(name)) {
throw new ArgumentException("Not a valid group name", "name");
}
foreach (var group in groupCollection) {
if (group.Name == name) {
return group;
}
}
throw new ArgumentOutOfRangeException("name", name, "Could not find the group");
}
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
Once you have a hold on the taxonomy objects then it is time to convert the Field to a TaxonomyField object. This object is then configured with a set of properties. Specifically the ID of the Term Store and Term Set is set. Finally the field is updated to reflect the changes.
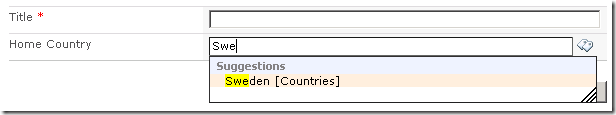
The Result!
That’s it. All you now have to do is deploy it and test it out.