As you know the usage of JavaScript has been more and more used in web applications over the past years for technologies such as AJAX. JavaScript can accomplish really cool stuff on the client side and make the user interface more interactive and responsive. Just take a look at SharePoint 2010 - that’s some heavy JavaScripts there (a bit to heavy IMHO).
So lets assume that you are building some new cool stuff, in SharePoint of course, and why not a Page Component for a contextual Web Part. That’s a lot of JavaScript (apart from the server side XML chunks)! So now you are making your web page payload even heavier. This is when minifying comes in. Minifying is a way to minimize the payload of a resource such as removing unnecessary comments and whitespace, shortening function and variable names etc - all to make the payload as small as possible. The only problem with these minified scripts are that they are virtually impossible to debug (and believe me if you are building a Page Component for SharePoint - you need to debug).
If you have noticed SharePoint 2010 supports production and debug JavaScripts side-by-side. When you are debugging your SharePoint site you will see that all JavaScript files have a name like SP.debug.js, SP.Ribbon.debug.js etc. These are files that you actually can debug (even though they are obfuscated somewhat). All this is thanks to the SharePoint ScriptLink control which loads the production or debug version depending on if you are debugging or not.
To use minified JavaScrips (or CSS files) in your SharePoint 2010 solutions you can do it easy with the Microsoft Ajax Minifier 4.0 and a pre-build event in Visual Studio 2010. Just follow these simple steps when you have installed the Minifier.
 Create a new SharePoint 2010 project (farm solution - ScriptLink is not supported in the Sandbox)and then add the Layouts SharePoint Mapped folder to the project. Add two empty JavaScript files to the folder that is created. One with the .js extension and one ending with debug.js.
Create a new SharePoint 2010 project (farm solution - ScriptLink is not supported in the Sandbox)and then add the Layouts SharePoint Mapped folder to the project. Add two empty JavaScript files to the folder that is created. One with the .js extension and one ending with debug.js.
Add some smart JavaScript code to the debug.js file - this is the file that you will edit from now on. The .js file will automatically be updated with the minified code. Then head on over to Project Properties and the Build Events tab. In the pre-build event enter the following:
"C:\Program Files (x86)\Microsoft\Microsoft Ajax Minifier 4\ajaxmin.exe"
-JS $(ProjectDir)\Layouts\Wictor.Minified\TheScript.debug.js
-out $(ProjectDir)\Layouts\Wictor.Minified\TheScript.js
-CLOBBER
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }This will before building the project invoke the Ajax Minifier and create/update the minified JavaScript file. The -CLOBBER option allows the minifier to overwrite existing files. Replace the file name and folder with your file name and folder.
Then add a Visual Web Part to your project and add code as follows:
<SharePoint:ScriptLink runat="server" Name="Wictor.Minified/TheScript.js" Localizable="false"/>
<asp:Button runat="server" Text="Click me!" OnClientClick="thisIsMyFunction('Hello mini!');" />
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }The ScriptLink control will load the correct version of the script. Notice that you do not specify the debug version. Also Localizable is set to false here, since this is not a localized JavaScript (the Ajax Minifier actually supports localization of your JavaScripts - cool huh).
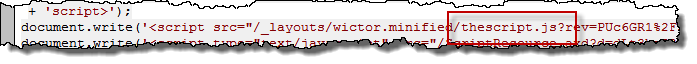
Make sure that your SharePoint web application does not have debugging configured in the web.config and hit Ctrl-F5. This will start Internet Explorer and you can add the Web Part to a page. Then take a look at the source and look for your script. It should look something like this.
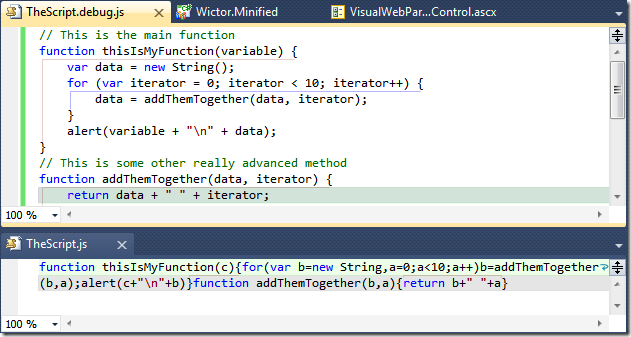
 Then you go back to Visual Studio and compare the two JavaScript files. In my case it looks like this:
Then you go back to Visual Studio and compare the two JavaScript files. In my case it looks like this:

The debug JavaScript is 380 characters and the minified is only 147!
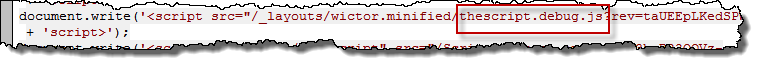
Then hit F5 to run the project in debug mode and inspect the source of the page. You can now see that the debug version is loaded.

That’s it! Simple! Now go on minifying!
